Linking to Headings
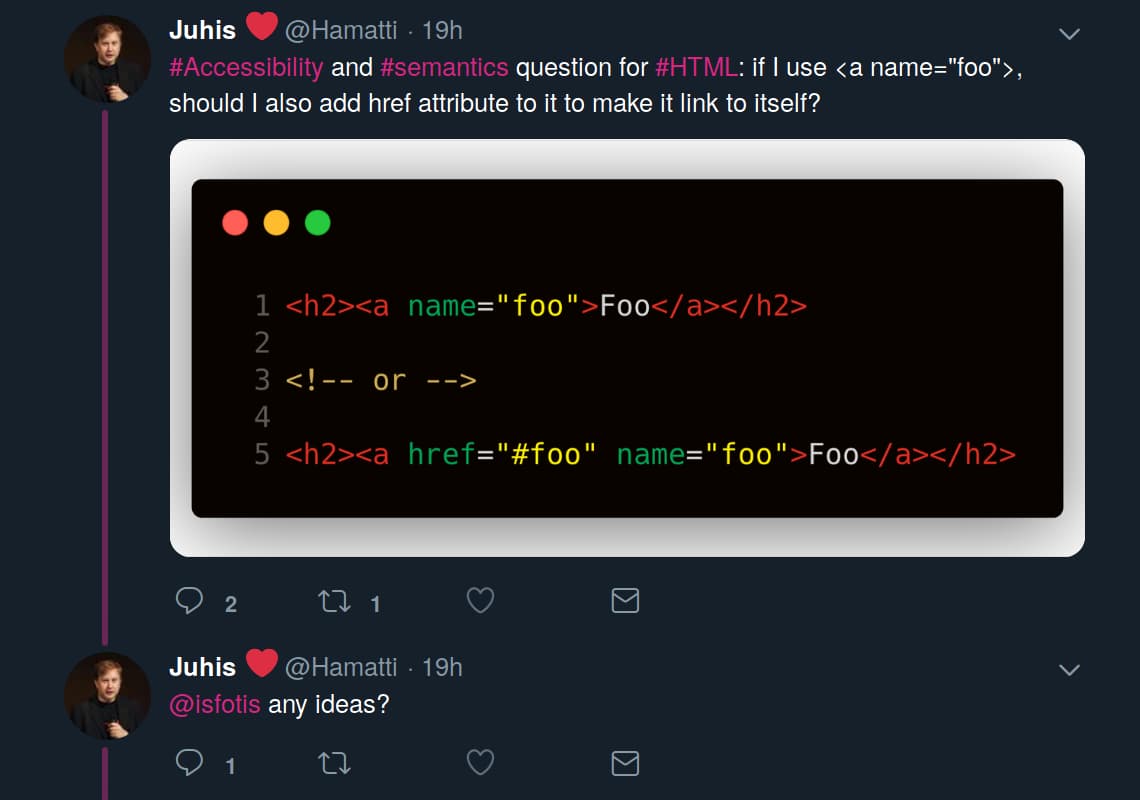
Recently, a co-worker, Juhis, asked me about the pattern of linking to specific headings in a document:

This is a pattern I see often in documentation sites, where the headings are linked from a Table of Contents. Users might want to refer back or save a link to a section for posterity. Exposing that link next to the heading can help that goal.
The name attribute has been deprecated in HTML5. You can use the id attribute to achieve the same goal. I really like the id, because it is shared with form label, aria-labelledby and other cases of referencing content.
So, suppose we have a list of links that point to sections. A first attempt at linking things would look like this:
<h1>README</h1>
<h2>Table of contents</h2>
<ol>
<li>
<a href="#installation">Installation</a>
</li>
<li>
<a href="#development">Development</a>
</li>
<li>
<a href="#credits">Credits</a>
</li>
</ol>
<h2 id="installation">Installation</h2>
<p>You can install the library from npm.</p>
<h2 id="development">Development</h2>
<p>You will need node version 10 installed.</p>
<h2 id="credits">Credits</h2>
<p>Here is an article about past work on this problem.</p>We give each section heading an id, and associate the href to it. What if we want to make the link available for copying?
I see two things to answer here:
- Visually representing the link
- Deciding whether to announce it to screen readers
Visual representation
On the visual side, I think that it is a good idea to always have the link available. Having it appear or disappear based on hover (and focus!) states can be confusing. I also think that hiding it would make the behaviour less discoverable. Nothing bad really happens if someone clicks on the link; they are taken to where they were, and then they know what it does.
If I had to pick, I would go for a standalone hash symbol, ‘#’. You could probably add an icon as well. In general, I am curious to read any research/user testing on this pattern!
Screen reader announcement (or not)
Now, what do we do about screen reader announcements? Having duplicate announcements can be bad, because there is no context for what each link does. On the other hand, I think that any user might want to save or send the link. In that case, removing the announcement might remove useful functionality.
Having said that, I would probably opt to not announce the link. The extra announcements do not make sense if you list links. Moreover, in cases where I have a table of contents (e.g. in a docs site), there are already explicit links, with context, available! The extra ‘#’ would be very much an enhancement in that case, and the comparable experience seems in place.
Here are a few uses of this pattern that I spotted in the wild.
Github README rendering shows a link only on hover, and hides the announcement with aria-hidden="true". I am not a huge fan of that. Especially since READMEs are typically documentation and reference, I would think that making the link always visible would be more intuitive.

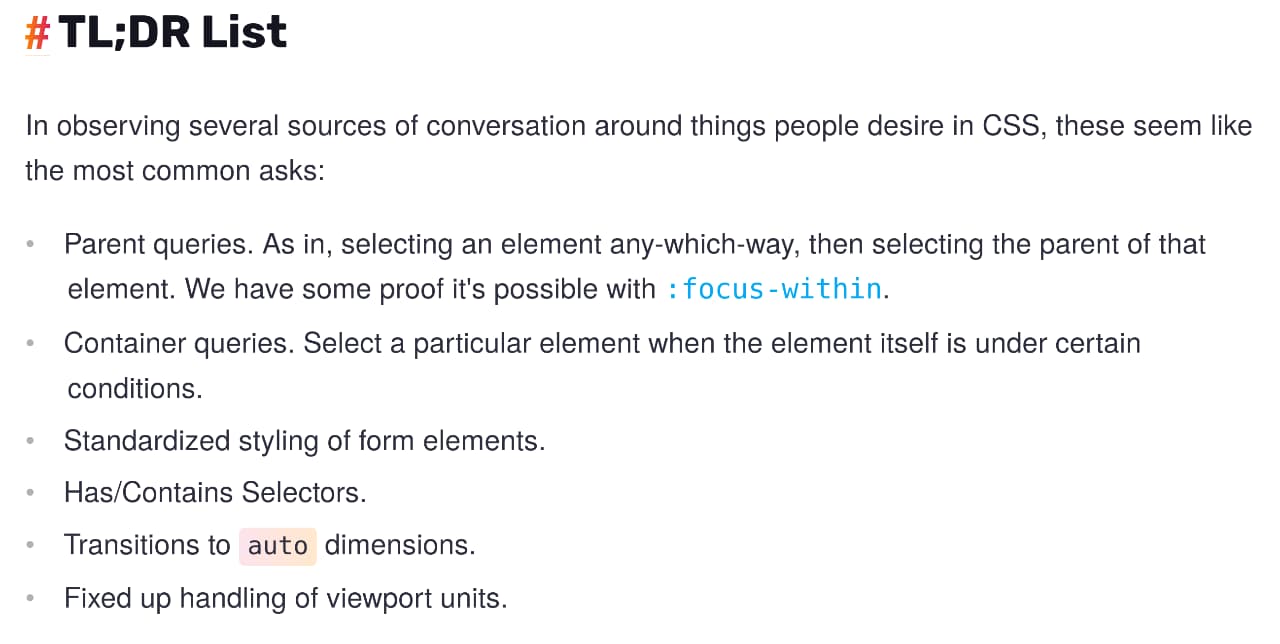
CSS Tricks has the links always visible as ‘#’ and always announced. They are placed at the beginning of headings, which keeps the alignment flush on the start.

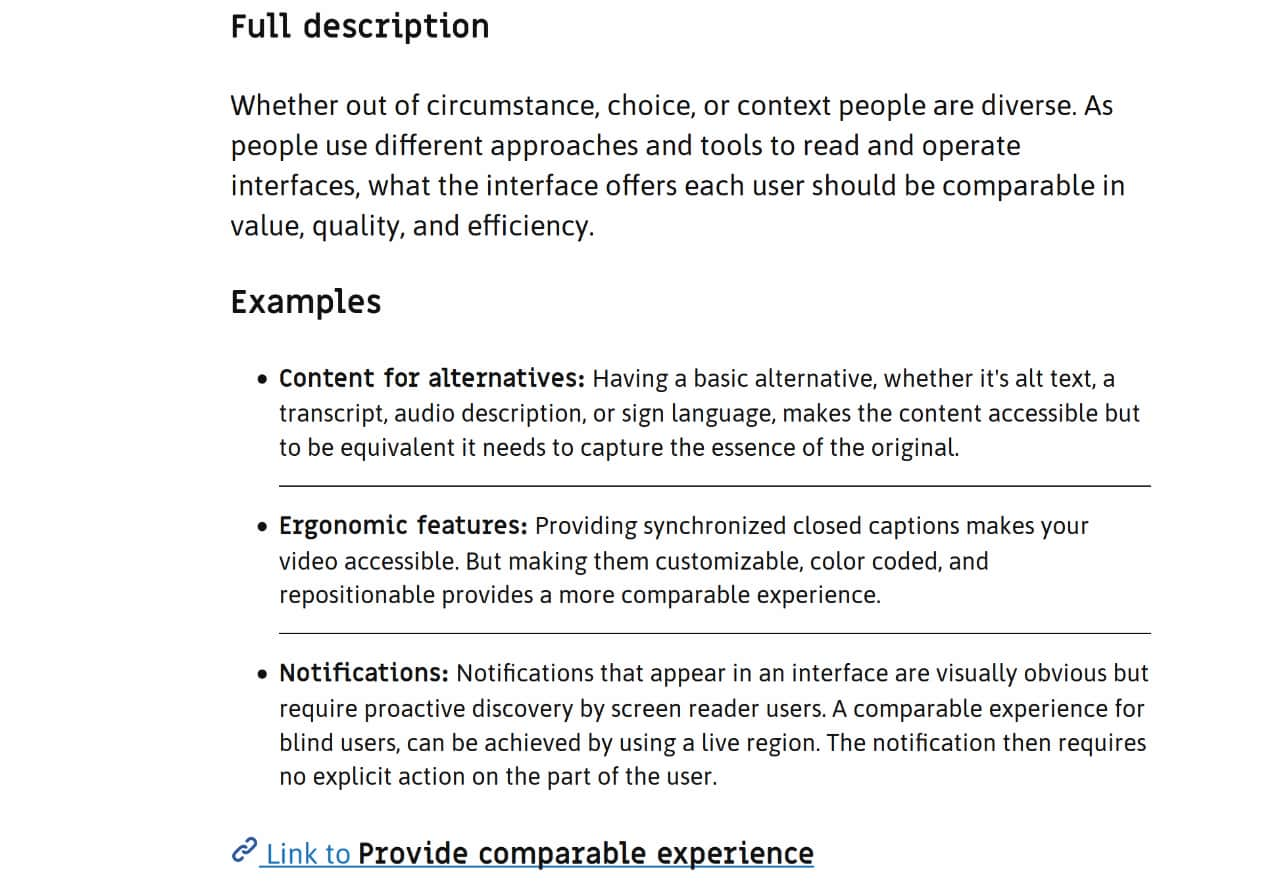
The Inclusive Design Principles website offers an explicit link for sections. For example, the “Provide Comparable Experience” section has a link “Link to Provide comparable experience” at the end. I like how direct it is, and the placement at the section seems distinct enough. I would definitely consider this for a site!

Given everything above, here is how I would do it:
<h1>README</h1>
<h2>Table of contents</h2>
<ol>
<li>
<a href="#installation">Installation</a>
</li>
<li>
<a href="#development">Development</a>
</li>
<li>
<a href="#credits">Credits</a>
</li>
</ol>
<h2 id="installation"
>Installation
<a href="#installation" aria-label="Link to Installation section">#</a></h2
>
<p>You can install the library from npm.</p>
<h2 id="development"
>Development
<a href="#development" aria-label="Link to Development section">#</a></h2
>
<p>You will need node version 10 installed.</p>
<h2 id="credits"
>Credits <a href="#credits" aria-label="Link to Credits section">#</a></h2
>
<p>Here is an article about past work on this problem.</p>Would you pick some other combination or priorities? Do you have user insights or more cases to consider? Get in touch, I’d love to know!